visualCoding.introduction.heading
visualCoding.introduction.description1
visualCoding.introduction.description2
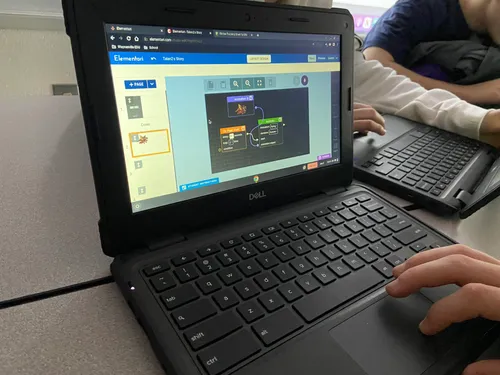
visualCoding.introduction.videoCaption
visualCoding.introduction.systemTitle
- visualCoding.introduction.frontSide
- visualCoding.introduction.backSide
visualCoding.introduction.conclusion
visualCoding.definition.heading
visualCoding.definition.highlight
visualCoding.definition.additionalExplanation
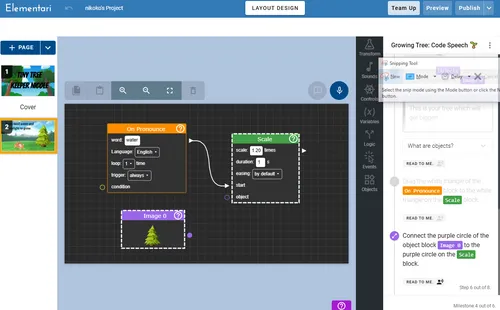
visualCoding.definition.imageCaption
visualCoding.simplifies.heading
visualCoding.simplifies.description
visualCoding.simplifies.frontEnd.title

visualCoding.simplifies.frontEnd.imageCaption
visualCoding.simplifies.frontEnd.description
- visualCoding.simplifies.frontEnd.features.simplicity
- visualCoding.simplifies.frontEnd.features.storytelling
- visualCoding.simplifies.frontEnd.features.classroom
visualCoding.simplifies.backEnd.title

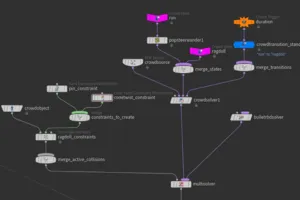
visualCoding.simplifies.backEnd.imageCaption
visualCoding.simplifies.backEnd.description
- visualCoding.simplifies.backEnd.features.algorithmicThinking
- visualCoding.simplifies.backEnd.features.decomposition
- visualCoding.simplifies.backEnd.features.debugging
visualCoding.simplifies.quote
— Coach Victor Hicks - Founder of Coding with Culture
visualCoding.whyElementari.heading
visualCoding.whyElementari.description
visualCoding.whyElementari.features.visualLearning.title
visualCoding.whyElementari.features.visualLearning.description
visualCoding.whyElementari.features.classroomIntegration.title
visualCoding.whyElementari.features.classroomIntegration.description
visualCoding.whyElementari.features.timeSavingTools.title
visualCoding.whyElementari.features.timeSavingTools.description
visualCoding.whyElementari.features.storytellingTools.title
visualCoding.whyElementari.features.storytellingTools.description
visualCoding.whyElementari.features.storytellingTools.linkText
visualCoding.educationalBenefits.heading
visualCoding.educationalBenefits.intro
visualCoding.educationalBenefits.accessible.title
visualCoding.educationalBenefits.accessible.description
visualCoding.educationalBenefits.crossCurricular.title
visualCoding.educationalBenefits.crossCurricular.description
visualCoding.educationalBenefits.skills.title
visualCoding.educationalBenefits.skills.description

visualCoding.educationalBenefits.image.caption
visualCoding.educationalBenefits.exampleProject.header
visualCoding.educationalBenefits.exampleProject.caption
visualCoding.realWorldTools.heading
visualCoding.realWorldTools.intro

visualCoding.realWorldTools.tools.unrealEngine.title
visualCoding.realWorldTools.tools.unrealEngine.description
- visualCoding.realWorldTools.tools.unrealEngine.features.fortnite
- visualCoding.realWorldTools.tools.unrealEngine.features.virtualProductions

visualCoding.realWorldTools.tools.houdini.title
visualCoding.realWorldTools.tools.houdini.description
- visualCoding.realWorldTools.tools.houdini.features.blockbusterFilms
- visualCoding.realWorldTools.tools.houdini.features.awardWinningAnimations

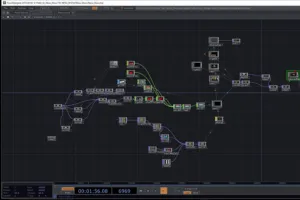
visualCoding.realWorldTools.tools.touchDesigner.title
visualCoding.realWorldTools.tools.touchDesigner.description
- visualCoding.realWorldTools.tools.touchDesigner.features.coachellaVisuals
- visualCoding.realWorldTools.tools.touchDesigner.features.interactiveSculptures

visualCoding.realWorldTools.tools.grasshopper.title
visualCoding.realWorldTools.tools.grasshopper.description
- visualCoding.realWorldTools.tools.grasshopper.features.zahaHadid
- visualCoding.realWorldTools.tools.grasshopper.features.sustainableDesign
visualCoding.realWorldTools.quote